本文共 2779 字,大约阅读时间需要 9 分钟。
路由方式
简介
对于路由的触发方式以及页面生命周期函数如下:
| 路由方式 | 触发时机 | 路由前页面 | 路由后页面 |
|---|---|---|---|
| 初始化 | 小程序打开的第一个页面 | onLoad, onSHow | |
| 打开新页面 | 调用 API 或使用组件 | onHide | onLoad, onShow |
| 页面重定向 | 调用 API 或使用组件 | onUnload | onLoad, onShow |
| 页面返回 | 调用 API 或使用组件或用户按左上角返回按钮 | onUnload | onShow |
| Tab 切换 | 调用 API 或使用组件 或用户切换 Tab | 各种情况请参考下表 | |
| 重启动 | 调用 API 或使用组件 | onUnload | onLoad, onShow |
页面跳转触发的生命周期,实际还存在bug,并不如官网所说的
SwitchTab的跳转BUG
情景:
首页跳转到子页面后,然后子页面使用
跳转首页
解决办法:
通过js来跳转
跳转成功后,重新调用onload方法
backIndex:function(){ wx.switchTab({ url: '/pages/index/index', success: function (e) { var page = getCurrentPages().pop(); if (page == undefined || page == null) return; page.onLoad(); } }) },
页面路由的其他基础知识请看官方文档 :https://mp.weixin.qq.com/debug/wxadoc/dev/framework/app-service/route.html
wx.navigateBack传参
我们来考虑一下以下场景:
1. 在【页面A】中调用wx.navigateTo方法跳转到【页面B】2. 然后从【页面B】返回【页面A】, 并将【页面B】中的一些数据传回【页面A】
方法1:使用全局数据存储
- 将要传递的数据,存储在App对象上(比如globalData属性)。
- 将要传递的数据,存储在小程序的本地数据缓存(Storage)中。
例如,我们在将要退出页面B的时候,作如下调用:
//=== 1. 存储到app对象上的方式 ========var app = getApp()app.globalData.mydata = {a:1, b:2}; //存储数据到app对象上wx.navigateBack(); //返回上一个页面//=== 2.存储到数据缓存的方式 =========wx.setStorage({ key: "mydata", data: {a:1, b:2}, success: function () { wx.navigateBack(); //返回上一个页面 }}) 这样一来,当返回到上一个页面的时候,可以通过读取这些全局存储区域,来获取到我们需要的数据。
不过,这种方式也是有很明显的缺点的。由于是全局数据存储,所以当你存入了那些数据后,必须谨慎的去管理这些全局数据(何时被销毁),否则一不小心,就会产生副作用。
方法2:从页面路由栈中直接获取和操作目标Page对象
通过调用小程序的API: getCurrentPages(),来获取当前页面路由栈的信息,这个路由栈中按照页面的路由顺序存放着相应的Page对象,获取到上一级页面的完整Page对象,从而使直接调用Page对象的属性和方法成为可能。
如下所示:
var pages = getCurrentPages();var currPage = pages[pages.length - 1]; //当前页面var prevPage = pages[pages.length - 2]; //上一个页面//直接调用上一个页面的setData()方法,把数据存到上一个页面中去 var newtitle ='It is new title'; prevPage.data.title= newtitle; //不需要页面更新
prevPage.setData({ title: newtitle})
页面栈
页面栈以栈(先进后出)的形式维护页面与页面之间的关系;
小程序提供了getCurrentPages()函数获取页面栈,第一个元素为首页,最后一个元素为当前页面。-
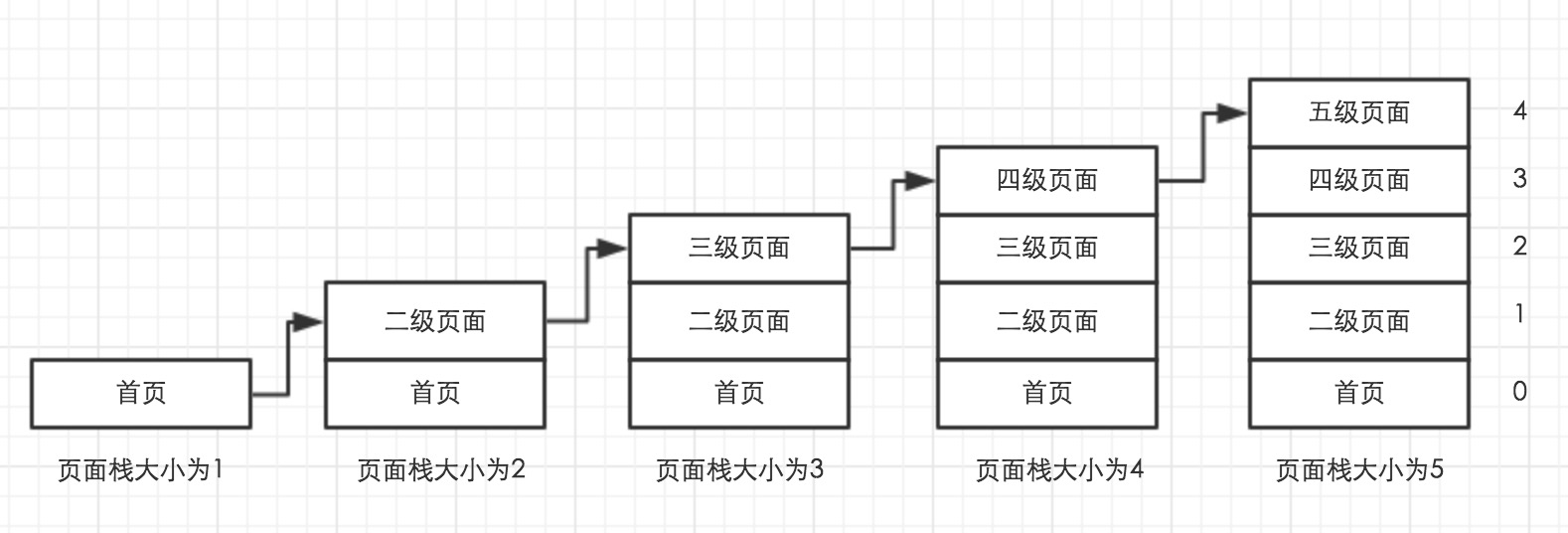
使用wx.navigateTo每新开一个页面,页面栈大小加1,直到页面栈大小为5为止;

-
使用wx.navigateTo重复打开界面

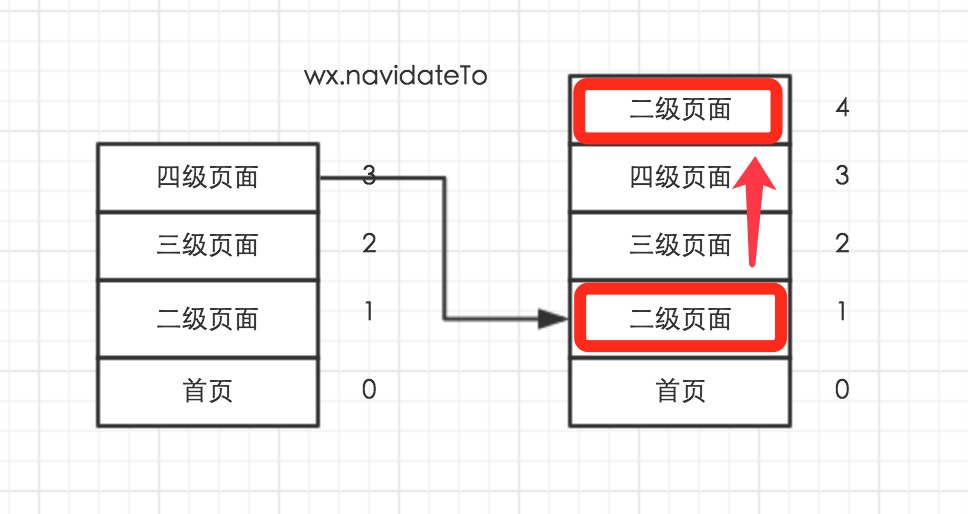
上图中,假如使用wx.navigateTo从四级页面跳转到二级页面,此时会在页面栈顶添加一个与二级页面初始状态一样的界面,但两个页面状态是独立的。页面栈大小会加1,如果页面栈大小为5,则wx.navigateTo无效
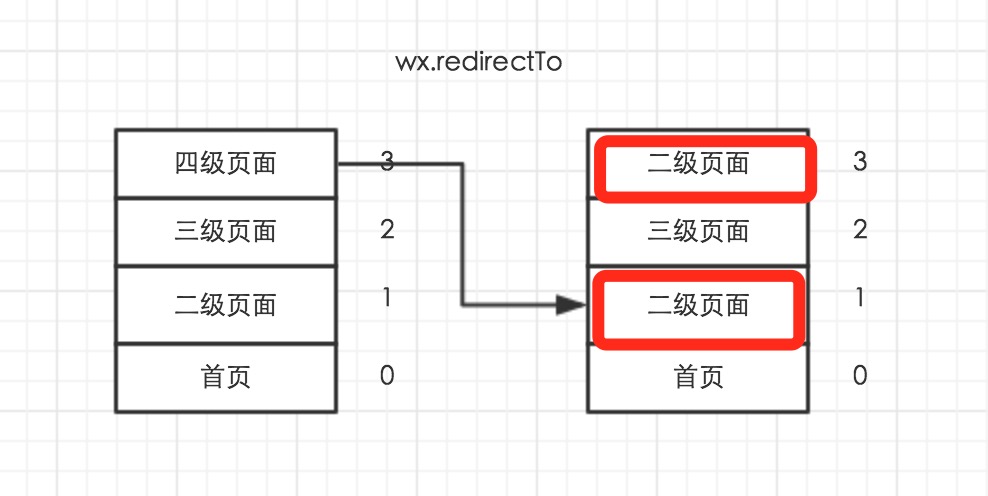
- 使用wx.redirectTo重定向

上图中,假如使用wx.redirectTo从四级页面重定向到二级页面,此时会将关闭四级页面,并使用二级页面替换四级页面,但两个页面状态是独立的。此时的页面栈大小不变,请注意和使用wx.navigateTo的区别。
- 使用wx.navigateBack返回

上图中,假如当前页面为五级页面,使用wx.navigateBack:
- 当delta为1,关闭五级页面,当前页面为四级页面,页面栈大小减1;
- 当delta为2,关闭依次五级页面和四级页面,当前页面为三级页面,页面栈大小减2;
- 以此类推,直到栈底为止,也就是首页。
以上使用wx.navigateTo、wx.redirectTo、wx.navigateBack页面出入栈操作对页面栈的影响,平时不一定用得上,但是还是有必要了解背后的原理。
通过学习页面栈,你至少可以知道:
- 小程序运行时你可以获取到已经初始化了的页面的属性和方法
- 动态获取当前页面路径
- 页面自动跳转
- 你可以通过getCurrentPages()获取页面page对象,执行非当前页js里的方法
总结
-
- wx.navigateTo会增加页面栈大小,直到页面栈大小为5
- wx.redirectTo不会增加页面栈大小
- wx.navigateBack会减少页面栈大小,直到页面栈大小为1
摘抄来自:
http://www.cnblogs.com/nosqlcoco/p/6195572.html
https://www.cnblogs.com/caicaizi/p/6652103.html
欢迎阅读本系列文章: